Grunge is outfitted for support for a CSS driven dropdown menu. Setup is simple, just follow the instructions below:-
Effectively, all you need to do is assign a Menu Module to the Header-B position.
In order for menu dropdowns to appear, you need to setup parent and child menu items.
Perform the same task for all menu items that you wish to be child items.
The following tutorial outlines how to edit the logo with Adobe® Fireworks CS4. Fireworks is required for logo editing. (CS3 can be used with our sources).
Open the logo-source.png file in Adobe® Fireworks.

Focus on the right column, titled Layers. Select the Web layers directory and click the eye icon to the left of the logo slice (the green object). This will make the slice invisible so you can edit the file.

Double click on the logo text. Now you can edit the text of logo to your choosing.

Reactivate the Slice in the Web Layers column, this will place a green rectangle over the logo image. Change the size of the slice to match the new size if applicable.

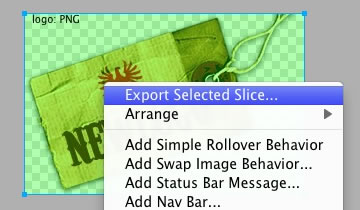
Now you will want to export the logo. Right click on the image slice and select Exported Selected Slices... from the contextual menu. Proceed to export it to your computer for uploading.

If you are new to Fireworks, you may be wondering why it appears that there is only one style variation in the source. This is not the case as we take advantage of the Frame features of Fireworks. You need to simply switch frames to see all the other style variation sources.
There are a few ways to change frames and we will show 2 methods that you can use.
In the right column where you find the Layers toolbar including the Web Layers area, you should see another tab/toolbar named Frames. Just left click on the title Frames to enter the frames area. Then you can click on either of the frames which are named to show which style variant is on that particular frame.

The second method is the most easiest and simplistic. At the bottom of the Fireworks canvas is a row of buttons, arrows just as previous and next. Select the arrows to switch between frames.

Once you have successfully edited then exported your new logo, you will need to upload it to your server. This process is best done via a FTP client such as Filezilla
Every RocketTheme template is accompanied by custom content styles known as Typography. This guide outlines how to use Typography in your content, as demoed on the Typography page.
In this guide, we will use the Attention Span Style, which uses the <div class="attention"><div class="typo-icon">...</div></div> syntax.
Note, with the Content Editor (WYSIWYG) enabled, you need to enter HTML mode otherwise the typography will not work. If you are running no editor, this is not the case as you are interacting with the content at a code level.